2.2 网络交互流程
必备基础:无
客户端和服务器
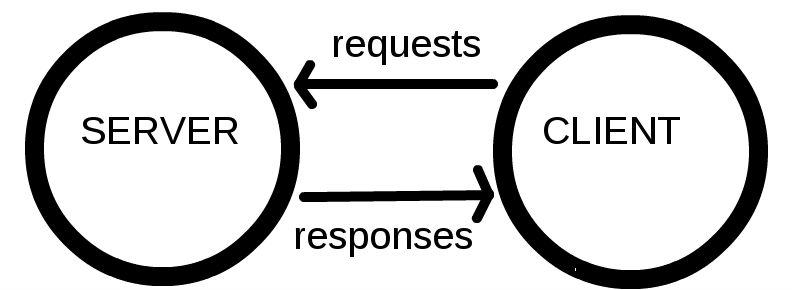
连接到互联网的计算机被称作客户端和服务器。下面是一个简单描述它们如何交互的图表:

- 客户端是典型的Web用户入网设备(比如,你连接了Wi-Fi的电脑,或接入移动网络的手机)和设备上可联网的软件(通常使用像 Firefox 和 Chrome的浏览器)。
- 服务器是存储网页,站点和应用的计算机。当一个客户端设备想要获取一个网页时,一份网页的拷贝将从服务器上下载到客户端机器上来在用户浏览器上显示。
一些概念
我们讲的客户端和服务器并不能完成全部工作。还有其他必要的部分,我们将在下面讲述。
现在,让我们假设 Web 就是一条路。路的一端是客户端,就像你的家。另一端则是服务器,就像你想去的商店。

感谢:街景照片-Street composing,by Kevin D。
除了客户端和服务器,我们还需要了解:
- 接入互联网:允许你在互联网上发送和接受数据。基本上和你家到商店的街道差不多。
- TCP/IP:传输控制协议和网络之间互连的协议是定义数据如何传输的通信协议。这就像你下订单,去商店和买东西所使用的交通工具。在这,它们就是开车,骑车,或是走路。
- DNS:域名系统就像写满网站的书。当你在浏览器内输入一个地址时,浏览器获取网页之前将会查看域名系统。浏览器需要找到存放你想要的网页的服务器,才能发送 HTTP 请求到正确的地方。就像你要知道商店的地址才能到达那。
- HTTP:超文本传输协议是一个定义客户端和服务器间交流的语言的协议。就像你下订单时所说的话一样。
- 组成文件:一个网页由许多文件组成,就像商店里不同的商品一样。这些文件有两种类型:
- 代码:网页大体由 HTML、CSS、JavaScript 组成,不过你会在后面看到不同的技术。
- 资源:这是其他组成网页的东西的集合,比如图像、音乐、视频、Word 文档、PDF 文件。
浏览器网络交互流程
当你在浏览器里输入一个网址时(在我们的例子里就是走向商店的路上时):
- 浏览器在域名系统服务器上找出存放网页的服务器的实际地址(找出商店的位置)。
- 浏览器发送 HTTP 请求信息到服务器来请拷贝一份网页到客户端(你走到商店并下订单)。这条消息,包括其他所有在客户端和服务器之间传递的数据都是通过互联网使用 TCP/IP 协议传输的。
- 服务器同意客户端的请求后,会返回一个“200 OK”信息,意味着“你可以查看这个网页,给你~”,然后开始将网页的文件以数据包的形式传输到浏览器(商店给你商品,你将商品带回家)。
- 浏览器将数据包聚集成完整的网页然后将网页呈现给你(商品到了你的门口 —— 新东西,好棒!)。
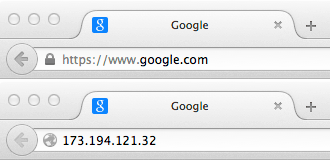
DNS
真正的网址看上去并不像你输入的那样美好、容易记忆。它们是一串数字,像 63.245.217.105。
这叫做 IP 地址,它代表了一个互联网上独特的位置。然而,它并不容易记忆,不是吗?那就是域名系统被发明的原因。它们是将你输入浏览器的地址与实际 IP 地址相匹配的特殊的服务器(像 “mozilla.org”)。
网页可以通过 IP 地址直接访问。试试通过输入 63.245.217.105 来访问 Mozilla 网站。能准确访问的IP是:63.245.215.20。

包
前面我们用“包”来描述了数据从服务器到客户端传输的格式。这是什么意思?基本上,当数据在Web上传输时,是以成千上万的小数据块的形式传输的。大量不同的用户都可以在同时下载同一个网页。如果网页以单个大的数据块形式传输,一次就只有一个用户下载,无疑会让Web非常没有效率并且失去很多乐趣。